一键为网站添加夜间模式
2020-02-24
1 min read
直接在博客任意位置如footer.php文件插入js代码
<script src="https://cdn.jsdelivr.net/npm/darkmode-js@1.5.5/lib/darkmode-js.min.js"></script>
<script>
new Darkmode({left: '32px',label: '🌓'}).showWidget();
</script>
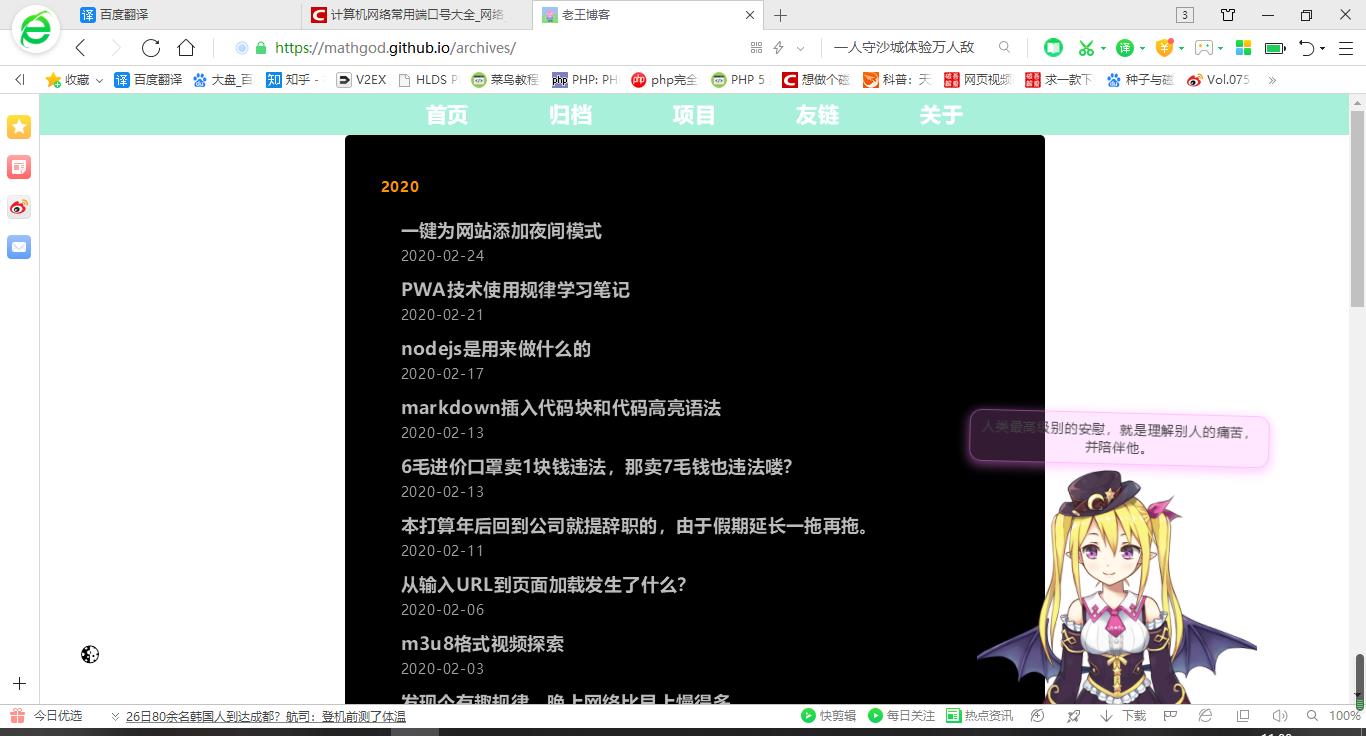
演示:点击左下角按键
具体配置可到官网https://darkmodejs.learn.uno/
注意
不要使用360浏览器!
不要使用360浏览器!
360浏览器兼容性不好。会出现严重闪屏、内容缺失的奇怪问题,谷歌和火狐浏览器则正常。
下面是内核版本一样的两个360浏览器的效果

无法显示内容

左右两侧没有变黑

谷歌和火狐浏览器则正常
问题点
代码框与代码无变化
背景图片会被自动隐藏,所以该模式不适合放在有背景图片的博客首页,放在内容页比较好。