PWA技术使用规律学习笔记
PWA全称Progressive Web App,即渐进式WEB应用。
近年来逐渐流行,它主要功能是再移动端自动弹出添加网站到桌面图标的提示。可避免开发原生APP昂贵成本且用户免安装更新,对APP开发者和用户都有好处。
安卓阵营浏览器几乎都支持,只差苹果了。经过测试,常用网站中支持PWA的有百度,哔哩哔哩,微博,推特。个人博客中使用的还是较少数,可能是大家还没发现。
看了上十篇PWA相关文章再反复测试,发现了一些使用规律。
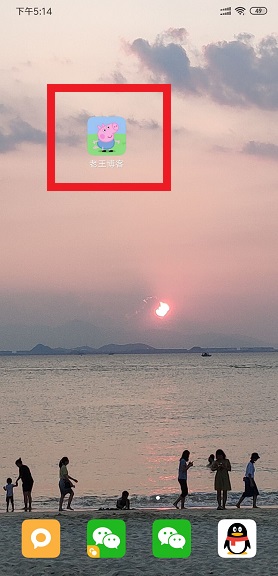
先看效果
移动端


谷歌浏览器
PWA并不是单指某一项技术,你更可以把它理解成是一种思想和概念,目的就是对标原生app,将Web网站通过一系列的Web技术去优化它,提升其安全性,性能,流畅性,用户体验等各方面指标,最后达到用户就像在用app一样的感觉。
PWA中包含的核心功能及特性如下:
1.可以添加至主屏幕,点击主屏幕图标可以实现启动动画以及隐藏地址栏
2.实现离线缓存功能,即使用户手机没有网络,依然可以使用一些离线功能
3.实现了消息推送
使用方法
网站首页载入manifest.json文件
<link rel="manifest" href="manifest.json">
manifest.json文件内容
{
"name": "Hi,MathGod",
"short_name": "MathGod",
"start_url": "/",
"display": "standalone",
"theme_color": "#fff",
"background_color": "#fff",
"icons": [
{
"src": "192.png",
"sizes": "192x192",
"type": "image/png"
}
]
}
引入sw.js
<script>
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/sw.js');
});
}
</script>
sw.js文件内容
self.addEventListener('fetch', function (evt) {
console.log('sw fetch() 发送的请求', evt.request.url)
})
最后加个图标文件192.png
使用注意
上述代码和文件都必须放在网站首页面,不然无法实现功能。
sw.js文件内容可以为空,甚至不存在此文件都能实现功能。只需要有引用sw.js的代码。
甚至只需要第一次含有引用sw.js代码,网站打开过,然后把引用sw.js的程序删掉,只剩下载入manifest.json文件的代码和manifest.json文件本身,也可实现功能。
PWA缺点
无法跳转到其他APP,如下
一键加群
在浏览器点击上面的一键加群可跳转到Q群页面
而使用手机桌面PWA生成图标打开时,则无法跳转。
定时推送功能还在探索中...